39 chart js generate labels example
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 04.06.2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
Angular 12 Chart Js using ng2-charts Examples - ItSolutionstuff 05.08.2021 · If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. ng2-charts provide line chart, pie chart, bar chart, doughnut chart, radar chart, polar area chat, bubble chart and scatter chart. here, i will give you example with integrate three chart.

Chart js generate labels example
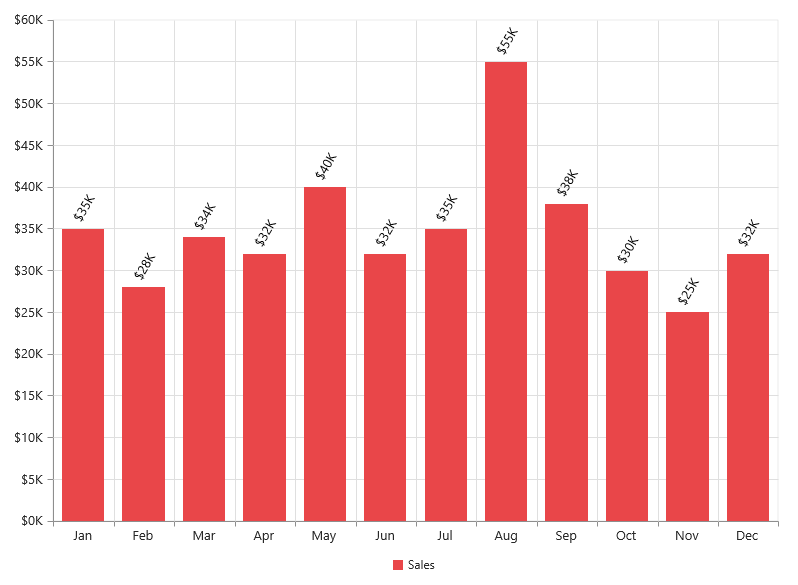
How to Create a Stacked Bar Chart Using Chart Js Example? In our first example we are going to create a stacked bar chart just like google analytics like the below image, we are going to create a visitors bar chart with included values from various sources like organic search, social media search, paid search. Let's say we have been asked to create a bar graph to illustrate the visitor to your website. Chart.js Example with Dynamic Dataset - DEV Community 👩💻👨💻 25.09.2019 · Chart.js Example with Dynamic Data. Tagged with javascript, tutorial, webdev, beginners. Chart.js Example with Dynamic Data. Skip to content. Log in Create account DEV Community 👩💻👨💻. DEV Community 👩💻👨💻 is a community of 910,910 amazing developers We're a place where coders share, stay up-to-date and grow their careers. Create account Log in. Home … Line Chart | Learn How to Create Line Chart with JavaScript - AnyChart News Building Basic JavaScript Line Chart in 4 Simple Steps. The normal order of visualizing data in JavaScript charts can be broken down into four basic steps, and building a JS line chart follows the same pattern: Creating a basic HTML page to display the chart. Including all the JS scripts we need. Adding the data for the chart.
Chart js generate labels example. Chart js: generate dynamic labels according to the data Chart js: generate dynamic labels according to the data. Ask Question Asked 3 years, 7 months ago. Modified 2 years, ... For example on monthly view, it will be too much to show all months in one chart(I think it will be mess with data), you should do this only with one month. ... Just in case anybody was searching and found this thread because ... Great Looking Chart.js Examples You Can Use - wpDataTables 29.01.2021 · This Chart.js line chart contains transparent points and custom labels. Chart.js Polar Chart. Sales Report – Dark Version . The plugins used can be found in progressbar.js/chart.js. Chart.js – Dynamically Update Chart Via Ajax Requests. Chart.js – Radar chart, shadows, custom hover. This Chart.js radar includes shadows and a custom hover … Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. create two x-axes label using chart.js - Javascript Chart.js - java2s.com create two x-axes label using chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window
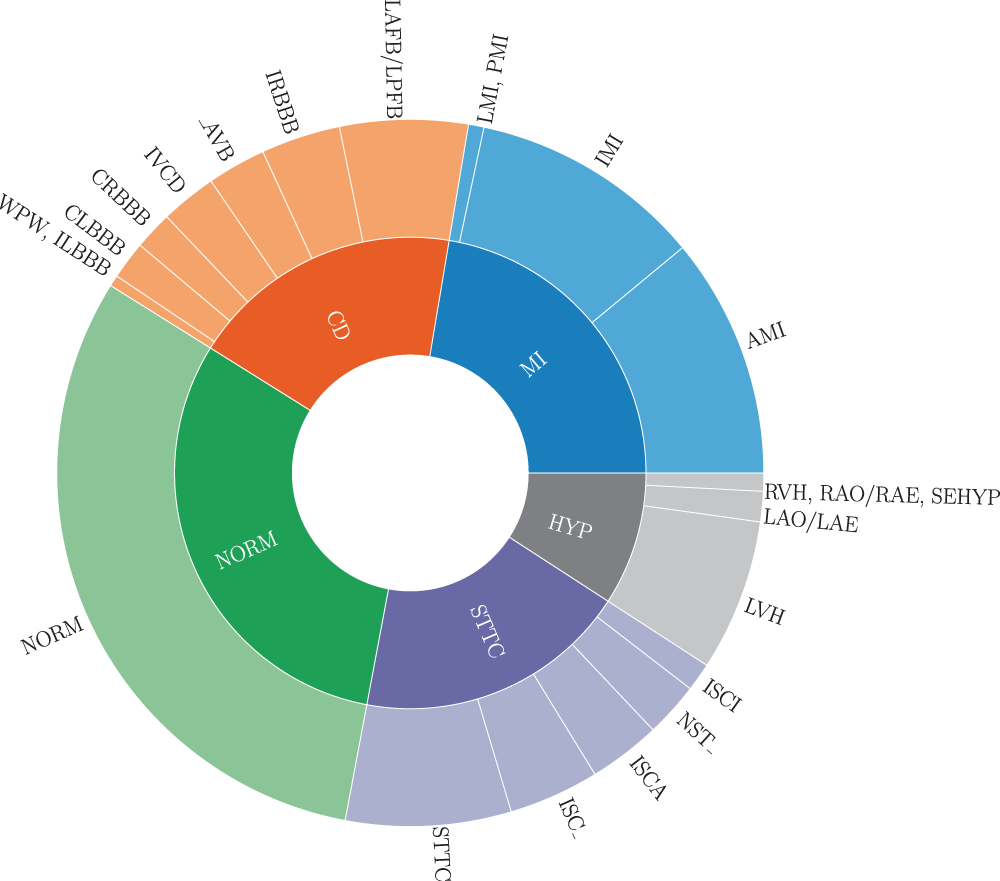
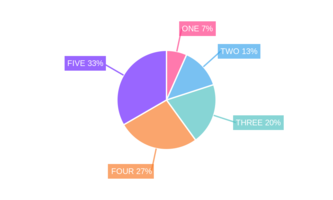
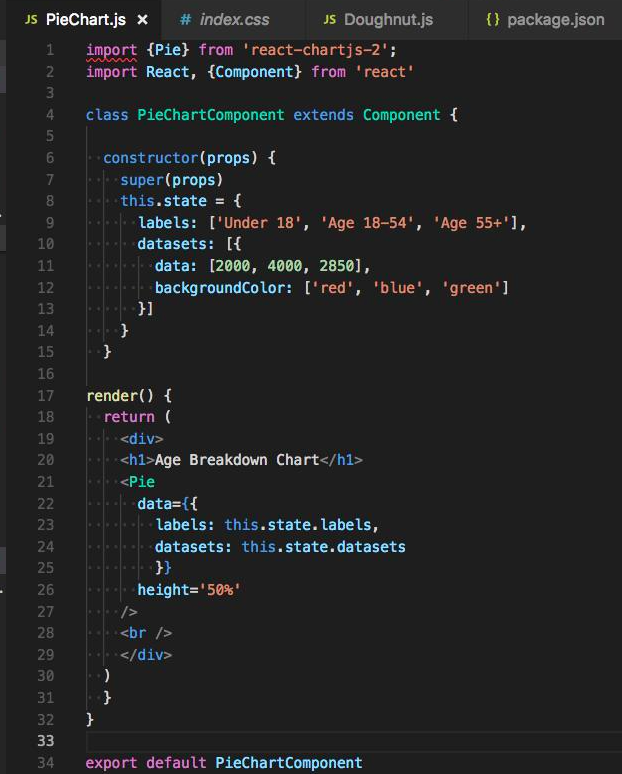
Chart.js | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease. Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. COVID-19 Graph using React, Charts.JS and Material UI This is a code repository for the corresponding video tutorial. In this video, we will create a full COVID-19 Tracker. We're going to use React, Charts.JS and Material UI. By the end of this video, you will have a strong understanding of React's workflow and the use of hooks. API used: . Setup: run npm i && npm ... Custom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} ... Use the formatter property to determine exactly what shows as a label. For example, the configuration below will display labels that show the series ...
Create Different Charts In React Using Chart.js Library Chart.js is one of the most popular JavaScript chart library. It provides everything you need to create a chart from basic line and bar chart to advanced chart like radar chart or non-linear scale chart etc. It also provides customizations for colors, styles and tooltips of the chart. The charts provided by Chart.js are fully responsive so you ... Chartjs Generator - GitHub Pages var ctx = document.getElementById('myChart').getContext('2d'); var data = {{chartData.data | json}}; var options = {{chartData.options | json}}; var myChart = new ... Adding Charts to Django with Chart.js | TestDriven.io 22.02.2021 · To learn more about Chart.js check out the official documentation. With that, let's look at how to add charts to Django with Chart.js. Project Setup. Let's create a simple shop application. We'll generate sample data using a Django management command and then visualize it with Chart.js. Prefer a different JavaScript chart library like D3.js or ... How to Create a JavaScript Chart with Chart.js - Developer Drive The Chart.js Data Labels plugin has a pretty good documentation; you can find everything you might need. You can either install it with the npm package manager using the command below or add the latest version of the library from CDN. npm install chartjs- plugin -datalabels --save Add the Custom JavaScript
Generating Chart Dynamically In MVC Using Chart.js First, right-click on the Views folder and select the "Add New Folder" option as shown below. Here, give the name of the folder as RuntimeChart as I have given in my project. Now, right-click on the newly created folder RuntimeChart and select the "Add View" option, as shown below. Now, give the name of the View as below.
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10.06.2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …
Laravel 8 Charts JS Example Tutorial - Tuts Make 10.11.2021 · Laravel 8 charts js example tutorial; In this laravel 8 charts js tutorial will show you how to implement a pie chart using a chart js in laravel 8 app. ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1].
React Chart.js Data Labels - Full Stack Soup To enable a stacked bar chart, set stacked to true under options -> scales -> x & y. The data labels must be set in two areas, the options and dataset. Set the " options -> plugins -> dataLabels: { display: true } " and then " dataset -> dataLabel -> color ". In this example the color is white for max contrast. Copy.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Create a Grouped Bar Chart with Chart.js - The Web Dev We can make a grouped bar chart with Chart.js by creating a bar chart that has multiple datasets entries. To start, we first include the Chart.js library. We also include the moment.js library for formatting dates. The grouped bar chart will be rendered in a canvas element. Next, we add the code for rendering the grouped bar chart.
Image labels | JavaScript Chart Examples SciChart JS v2 allows you to use anything as an axis label, even an image. By default, the LabelProvider uses the size of the texture for layout, so we do not need to override the measurement functions here. However, if you want to allow your labels to overlap, you can do this by telling scichart they are smaller than they really are. Tips!
Colors | Chart.js 03.08.2022 · You can also pass a CanvasGradient (opens new window) object. You will need to create this before passing to the chart, but using it you can achieve some interesting effects. # Patterns and Gradients An alternative option is to pass a CanvasPattern (opens new window) or CanvasGradient (opens new window) object instead of a string colour.. For example, if you …
C3.js | D3-based reusable chart library 2. Generate Chart. C3 generates a chart by calling generate() with the argument object, and an element including the chart will insert into the element specified as a selector in that argument as bindto. Prepare the element to bind the chart:
Getting Started with Chart.js - Create With Data The id attribute is a unique identifier and will be used when creating the chart. Create your first chart. To create a chart using Chart.js call new Chart() and pass in two arguments: the id of the canvas element ('chart') a configuration object that specifies the chart type, the data and chart options; Add the following to the JS pane:
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
React-ApexChart - A React Chart wrapper for ApexCharts.js To read more about the options you can configure in a line chart, check out this plotOptions.line configuration. Now, we will create a donut chart with minimal configuration. To do so, change some of the options Donut Chart The donut chart accepts a single dimensional series array unlike other chart types. Try the below code.
Creating a custom Chart.js legend style - DEV Community 👩💻👨💻 Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). ... This post is more focused on the custom styling so if you are curious about how to create a chart.js chart and make that work, here is the example that you can take a look 😄 ...
Unclear use of generateLabels: · Issue #3515 · chartjs/Chart.js If that can help, there is a few uses in the code: default implementation in legend, polar area and doughnut, so you can see what this method is supposed to return and how to access data and labels from the chart argument.
10 Chart.js example charts to get you started | Tobias Ahlin If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays. I.e., below, "Africa" being the first label, will be set to #3e95cd (the first color), and 2478 (the first number). Bar chart HTML & JavaScript
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC test-data-supermarket (forked)
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Line Chart | Learn How to Create Line Chart with JavaScript - AnyChart News Building Basic JavaScript Line Chart in 4 Simple Steps. The normal order of visualizing data in JavaScript charts can be broken down into four basic steps, and building a JS line chart follows the same pattern: Creating a basic HTML page to display the chart. Including all the JS scripts we need. Adding the data for the chart.
Chart.js Example with Dynamic Dataset - DEV Community 👩💻👨💻 25.09.2019 · Chart.js Example with Dynamic Data. Tagged with javascript, tutorial, webdev, beginners. Chart.js Example with Dynamic Data. Skip to content. Log in Create account DEV Community 👩💻👨💻. DEV Community 👩💻👨💻 is a community of 910,910 amazing developers We're a place where coders share, stay up-to-date and grow their careers. Create account Log in. Home …
How to Create a Stacked Bar Chart Using Chart Js Example? In our first example we are going to create a stacked bar chart just like google analytics like the below image, we are going to create a visitors bar chart with included values from various sources like organic search, social media search, paid search. Let's say we have been asked to create a bar graph to illustrate the visitor to your website.




































Post a Comment for "39 chart js generate labels example"