45 google bar chart vertical labels
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how to put error bars in Google Sheets in 4 steps. 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select a column. Here's what your chart should look like… 3. Bar Charts | Google Developers Like all Google charts, bar charts display tooltips when the user hovers over the data. For a vertical version of this chart, see the column chart. Examples Coloring bars Let's chart the densities...
Bar chart options | Looker | Google Cloud You can set the rotation of the value labels. This parameter accepts values between -360 and 360, denoting the number of degrees to rotate the labels. Value Rotation is only available with Series...

Google bar chart vertical labels
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... All groups and messages ... ... Google Sheets: Exclude X-Axis Labels If Y-Axis Values Are 0 or Blank Use the Query function. The easiest way to exclude x-axis labels from a chart if the corresponding y-axis values are 0 or blank is by simply hiding the rows containing the 0/null values. It's a manual method and you can use this on any chart types including Line, Column, Pie, Candlestick and so on. If there are a large number of records in ... Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
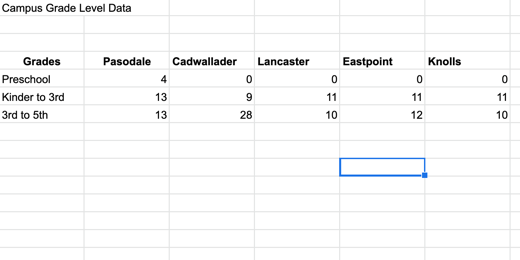
Google bar chart vertical labels. charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ... Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ... Google Sheets bar charts with multiple groups - Digital Maestro Magazine Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points. Grouped bar chart with labels — Matplotlib 3.6.0 documentation Grouped bar chart with labels #. Grouped bar chart with labels. #. This example shows a how to create a grouped bar chart and how to annotate bars with labels. import matplotlib.pyplot as plt import numpy as np labels = ['G1', 'G2', 'G3', 'G4', 'G5'] men_means = [20, 34, 30, 35, 27] women_means = [25, 32, 34, 20, 25] x = np.arange(len(labels ...
Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar. Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big. Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories...
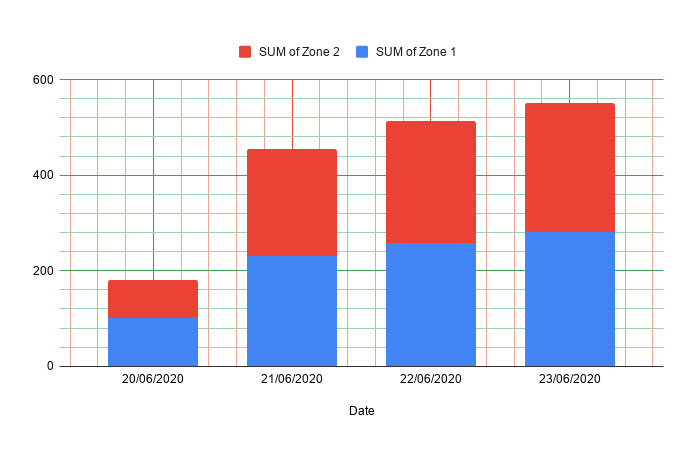
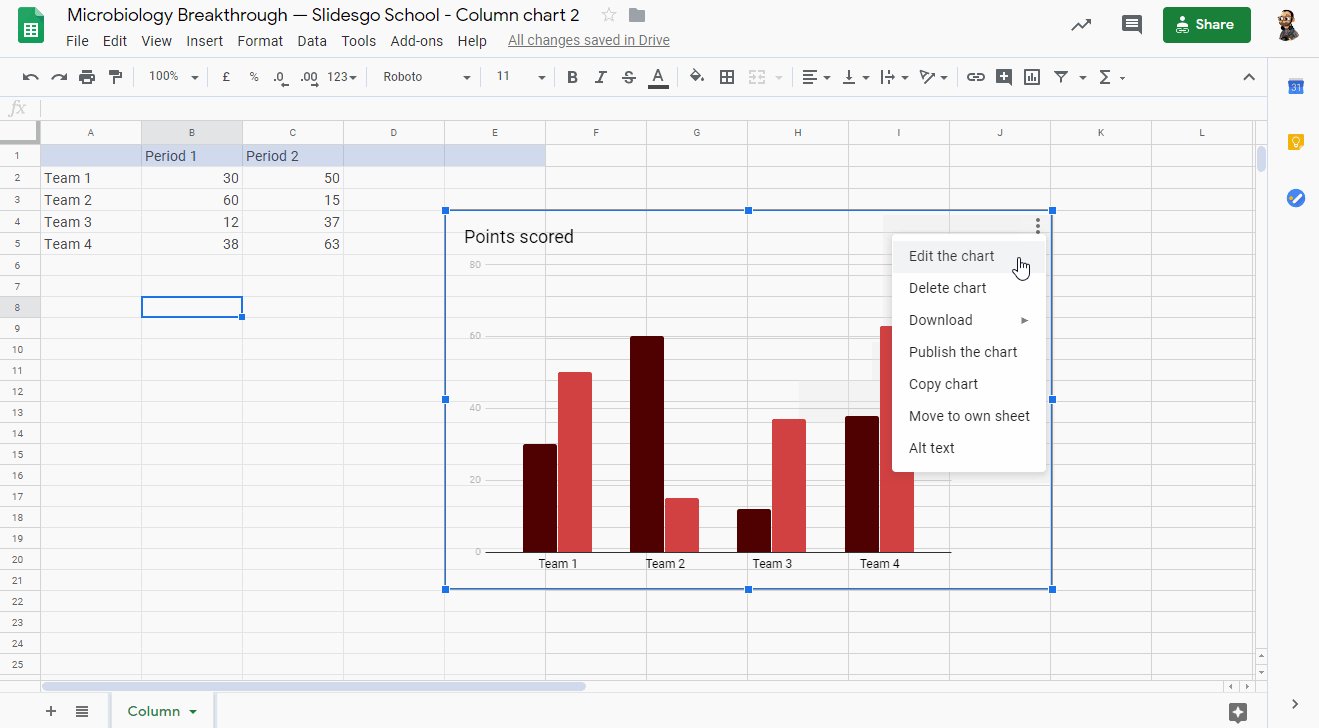
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ... How To Add Axis Labels In Google Sheets - Sheets for Marketers The new labels will immediately appear in your chart: Adding Additional Vertical Axis Labels. If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1. Open the Chart Editor for the graph you want to edit and switch to the Customize tab ... Excel Chart Vertical Axis Text Labels • My Online Training Hub Excel 2010: Chart Tools: Layout Tab > Axes > Secondary Vertical Axis > Show default axis. Excel 2013: Chart Tools: Design Tab > Add Chart Element > Axes > Secondary Vertical. Now your chart should look something like this with an axis on every side: Click on the top horizontal axis and delete it. While you're there set the Minimum to 0, the ... Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
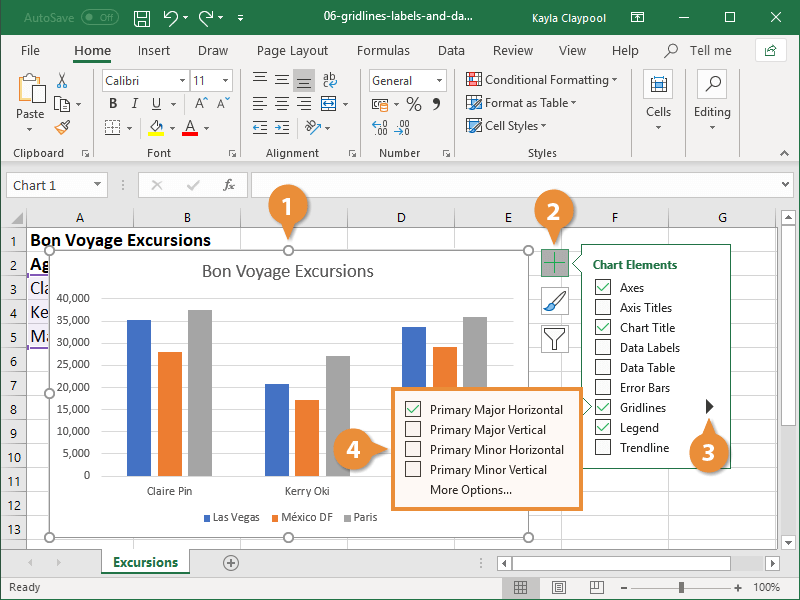
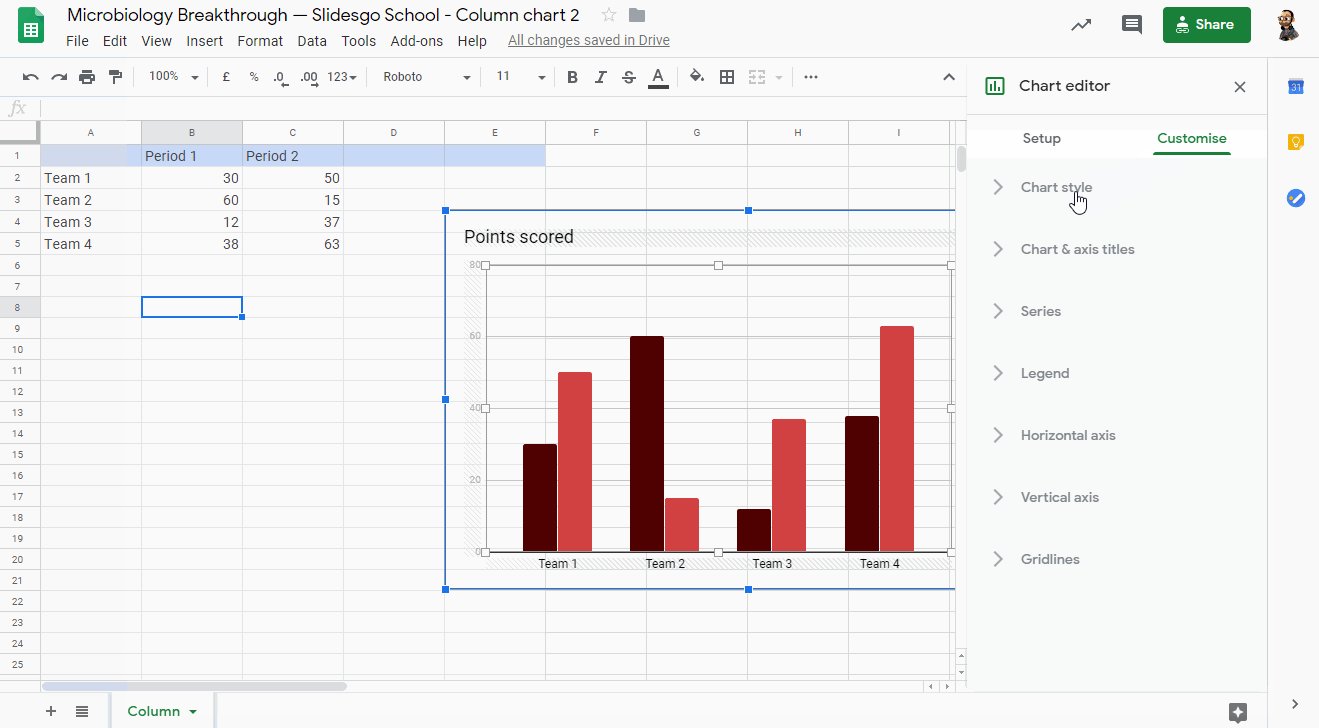
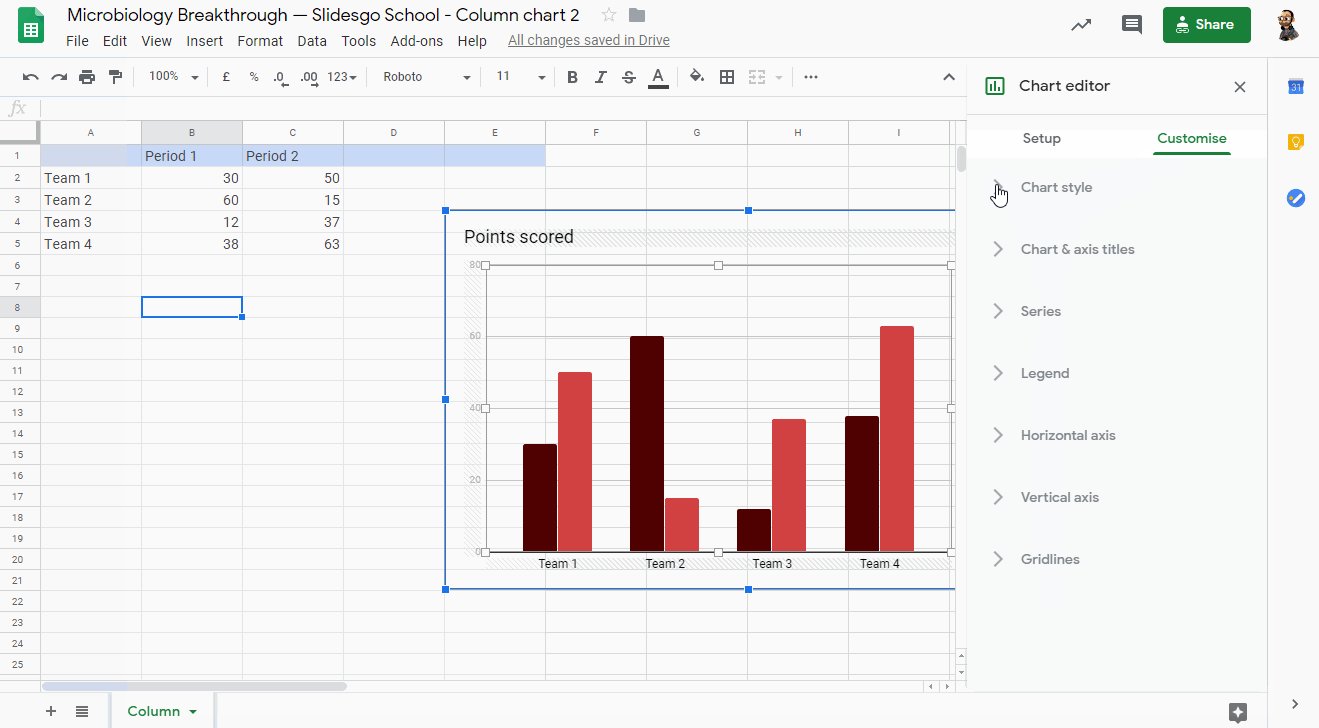
Google Chart Editor Sidebar Customization Options - TechnoKids Blog The Chart editor sidebar is a pane that organizes chart editing options using collapsible sections. The sidebar allows the chart style, chart and axis titles, series, legend, horizontal axis, vertical axis, and gridlines to be customized. The pane displays different choices depending on chart type. Discover the features available for each section.
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...
Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. Forum; Pricing; Dash; Javascript (v2.14.0) ... Bar Chart with Direct Labels. Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
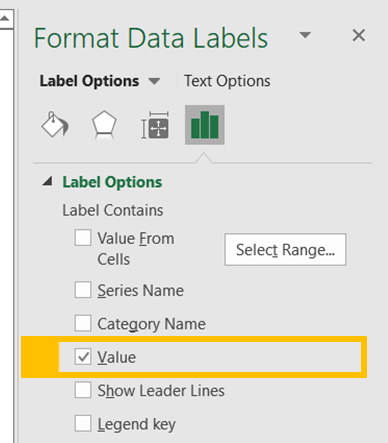
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"...
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition].
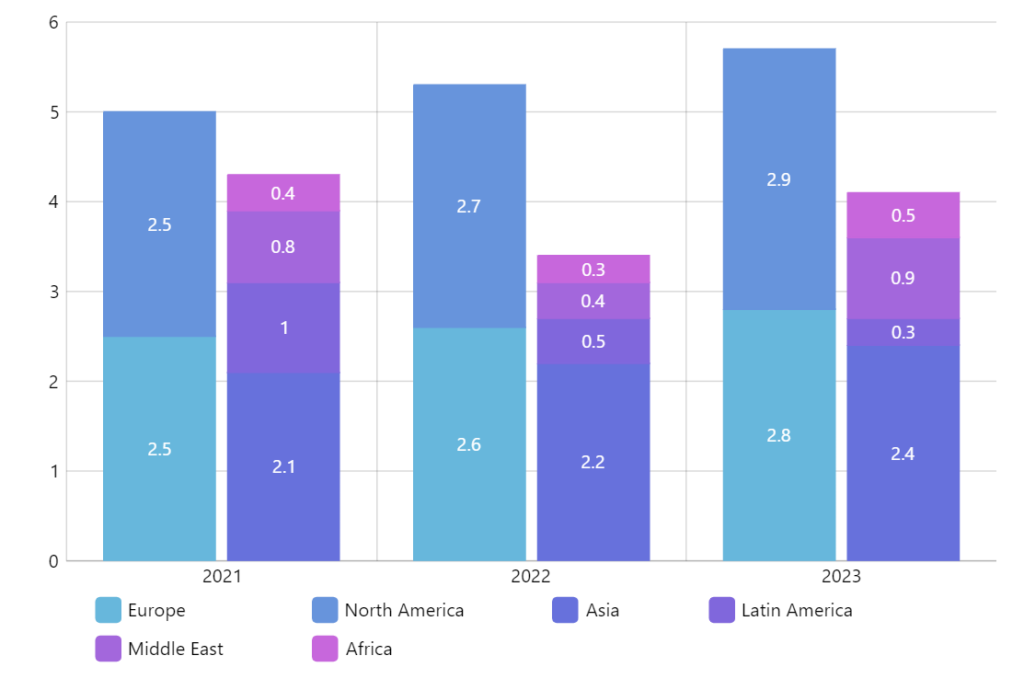
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.
How to Make A Brain-Friendly Bar Graph in Google Sheets - Lea Pica Select Data Label Font Size → 16pt. If the labels stretch beyond the chart area, click to select the chart area and grab the right middle handlebar to bring the labels back inside the viewable area. Last, select Text Color → match the gray bar color. Your bar graph should now look like this:
Vertical Bar Chart | Chart.js config setup actions ...
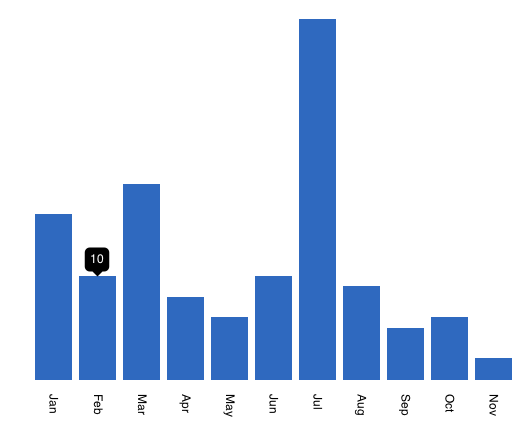
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
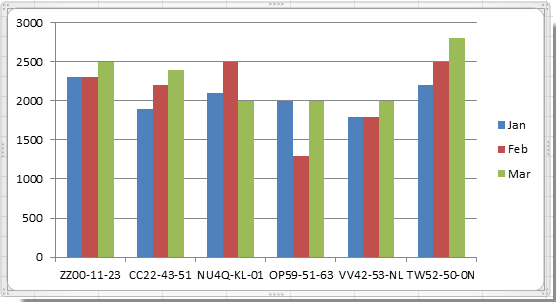
Google Sheets: Exclude X-Axis Labels If Y-Axis Values Are 0 or Blank Use the Query function. The easiest way to exclude x-axis labels from a chart if the corresponding y-axis values are 0 or blank is by simply hiding the rows containing the 0/null values. It's a manual method and you can use this on any chart types including Line, Column, Pie, Candlestick and so on. If there are a large number of records in ...
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... All groups and messages ... ...




































Post a Comment for "45 google bar chart vertical labels"