43 css toggle switch with two labels
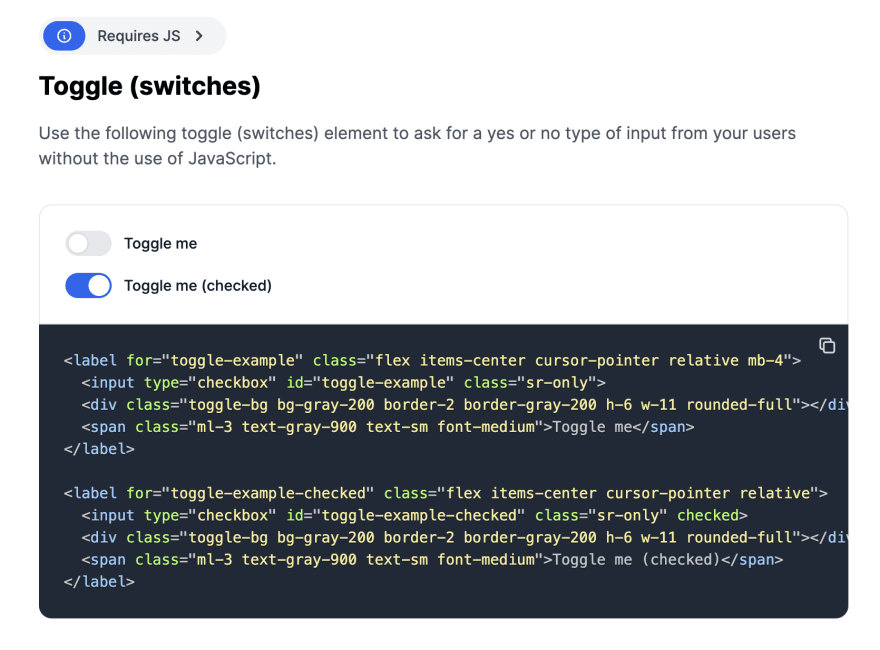
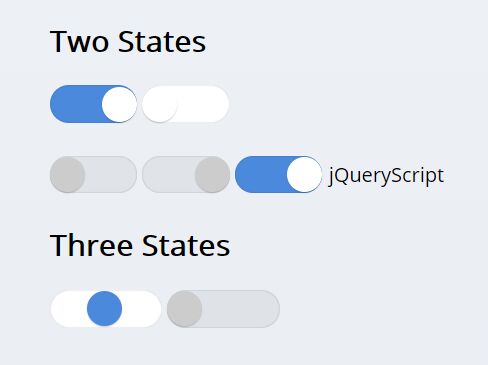
20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Pure CSS Dark Mode Toggle A great switch example brought by Benjamin that results in a quite beautiful toggle element by just using CSS. On top of that, it's a toggle switch that comes with two labels that can be quite useful too. The easing animations are smooth and add a modern touch to this toggle. Beautiful CSS progress bars CSS Toggle Switch with Two Labels - Codeconvey In HTML, create the label element with a class name "toggleSwtich" and place a checkbox input inside it. Likewise, create two span elements for labels with class names "left-span" and "right-span" respectively. Enabled
Css toggle switch with two labels - fzhi.wearia.shop Css toggle switch with two labels 72 CSS Toggle Switches. Toggle Switchy v1,14 A pure CSS toggle switch for form input checkboxes, Edit on Github Docs in README Default, Rounded, Square, No Text, Disabled, Colors, Labels , Label on right, Label on left, Toggle Switchy, is built with love by, edit this page.

Css toggle switch with two labels
Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML: Css toggle switch with two labels - zkq.grasbeisserforum.de Toggle me As you can see we wrapped all of the elements inside a label tag so that wherever you click it will toggle the checkbox. We also added an empty div tag which will. naruto oc template deviantart. renntech e55 amg for sale aarke bottle ... 10 CSS Toggle Switch With Text (With Source Code) - tutorialstonight To add text to the toggle button, we just need to add another HTML element inside the toggle button and style it using CSS to make it look like a label.
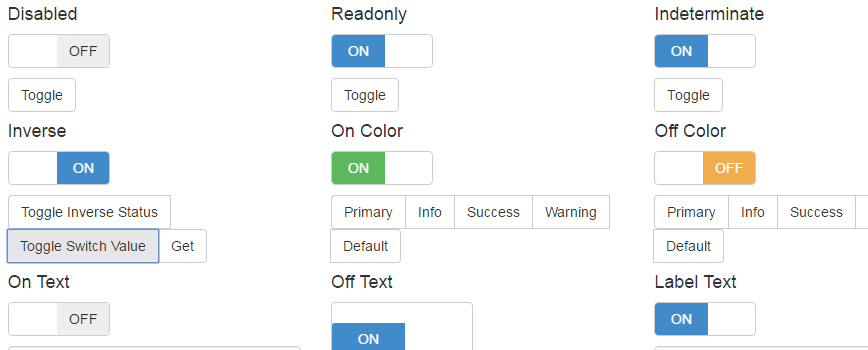
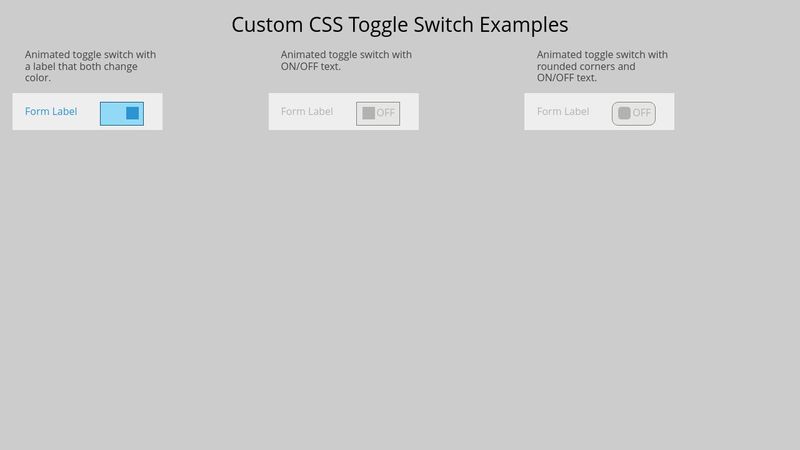
Css toggle switch with two labels. How To Create a Toggle Switch - W3Schools Learn how to create a "toggle switch" (on/off button) with CSS. Try it Yourself » How To Create a Toggle Switch Step 1) Add HTML: Example How to Build a Simple Toggle Switch Component With the CSS Checkbox Hack Take a look! 1. Begin With the HTML Markup To begin with, we'll define a plain ordered list with the class of switches. Each list item will contain a checkbox and its associated label. Each label will include two span s. The first one will hold the text content, while the second empty one will be responsible for the toggle switch. CSS Toggle Switch With Checkbox | 4 Different Input Based Toggle Button All four switches are based on the same HTML input checkbox. The 4 types of switch buttons are: Round Toggle Button Round Inverse Toggle Rectangle Slide Toggle Rectangle Flip Toggle If you are thinking now how these toggles are actually is, then see the preview given below. Preview Of 4 Different Input Based Toggle Buttons Css toggle switch with two labels - vhv.milkymaliby.shop By default, the handle has 2px of spacing around it in ios only. In md mode there is no default spacing. To remove the horizontal spacing, set --handle-spacing to 0px. ion-toggle {. --handle-spacing: 0px; } Due to the handle having a fixed height, to remove the spacing on the top and bottom, set the height to 100%.Toggle switch Use the toggle switches, instead of radio buttons, for two or more ...
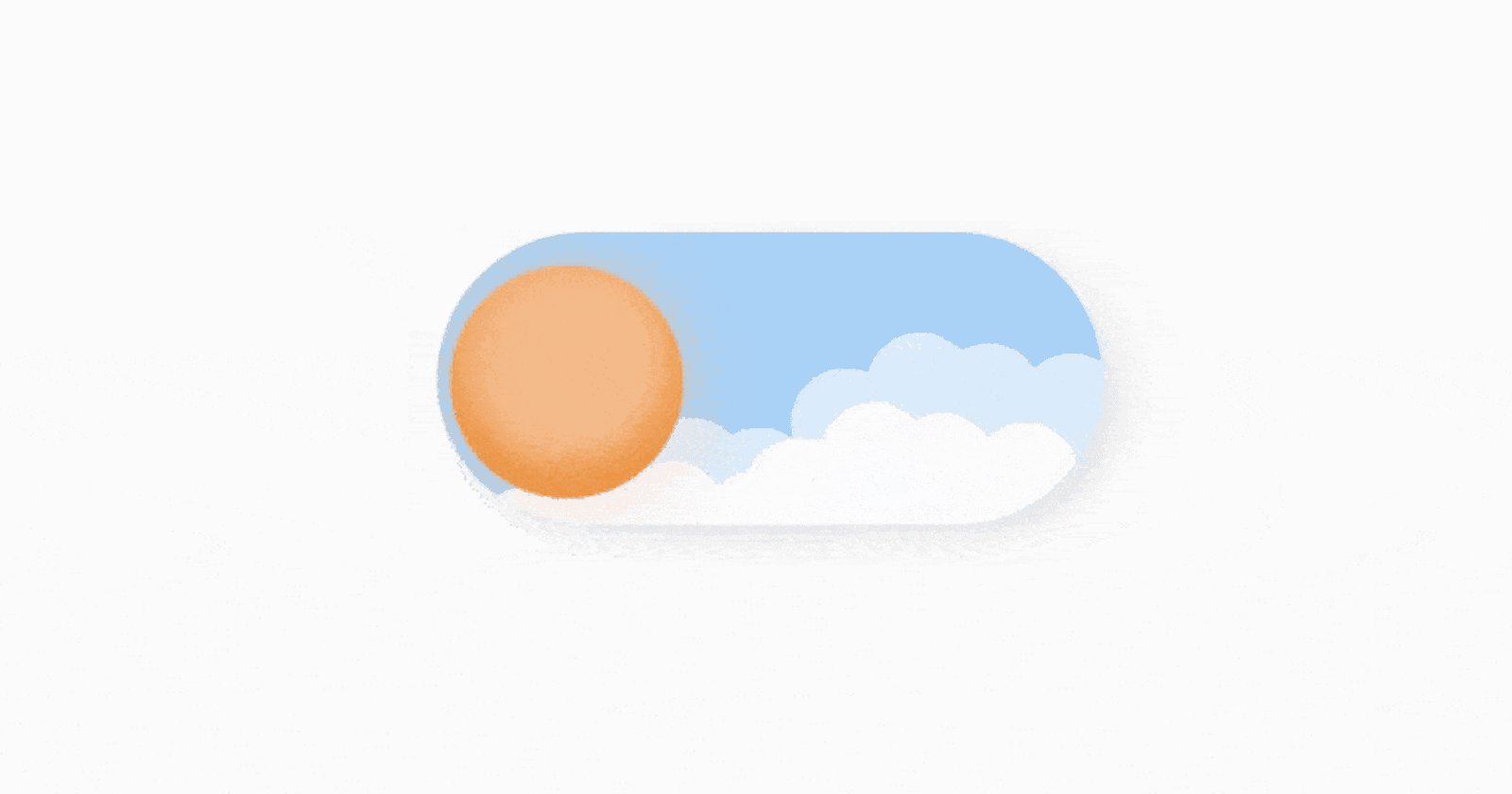
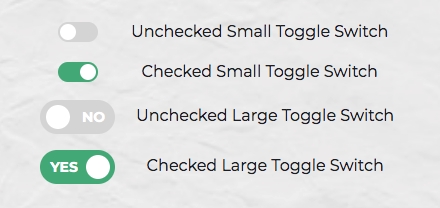
Css toggle switch with two labels - dieLIEFERBAR.de This CSS and HTML switch slides the circular toggle from side to side turning orange and blue. A label below the switch indicates whether the switch is on or not. Flat Toggle Switch, Author: Felix De Montis, Felix De Montis created a toggle switch for those who appreciate a boxy form rather than a circular one.. How to use it. Just include toggle-switch.css, and use the markup from the ... How to Create Toggle Switch by using HTML and CSS - GeeksforGeeks To create a toggle switch, we will use HTML and CSS. If you want to add a more attractive toggle switch then you can add sliding animation, bouncing effect, etc. In this article, we will divide the whole thing into two different sections structure creating and designing the structure. Great CSS Toggle Switch Options You Can Use On Your Site It toggles between "Yes" and "No" with a clear label indicating the user's choice. Antsy Toggles Author: Daryn St. Pierra This HTML, CSS switch leans toward the antsy feeling. The toggle bubble moves around a lot, bouncing up and down and from side to side. It is a great toggle for an option that people are excited about and cannot wait for. Toggle switch CSS with two labels - FantacyDesigns Toggle switch CSS You can also create this type of button for your website using HTML and CSS. If you really want to create it then follow the below steps to create it. How to create Toggle switch CSS? For the creation of toggle buttons, we have to write the code of HTML and CSS in a code editor and then we can write the code for it.
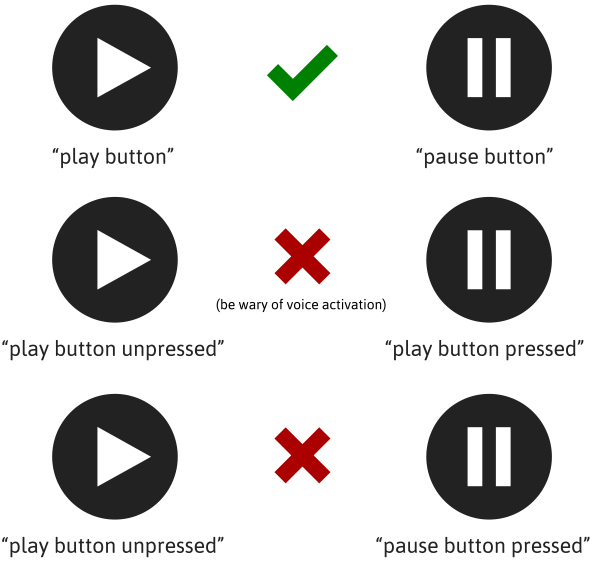
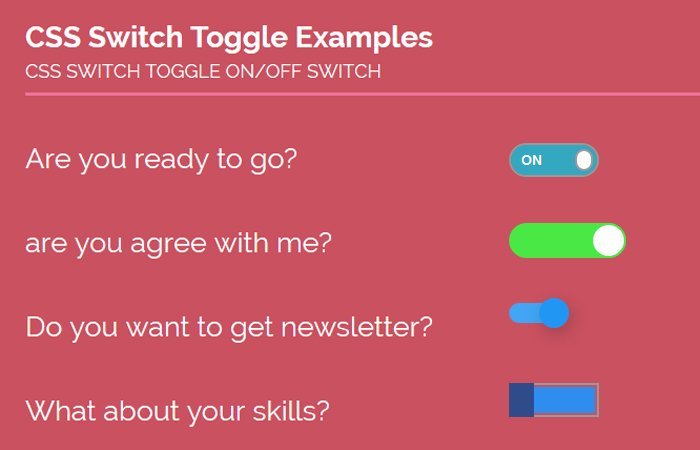
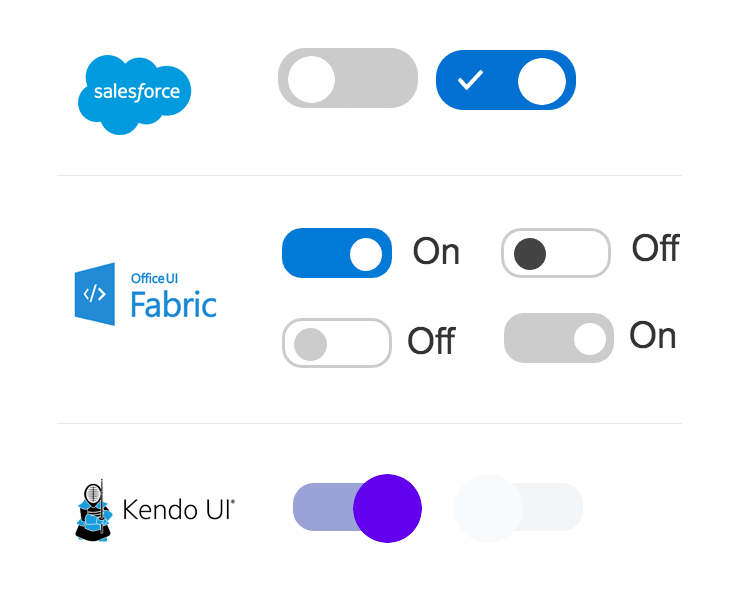
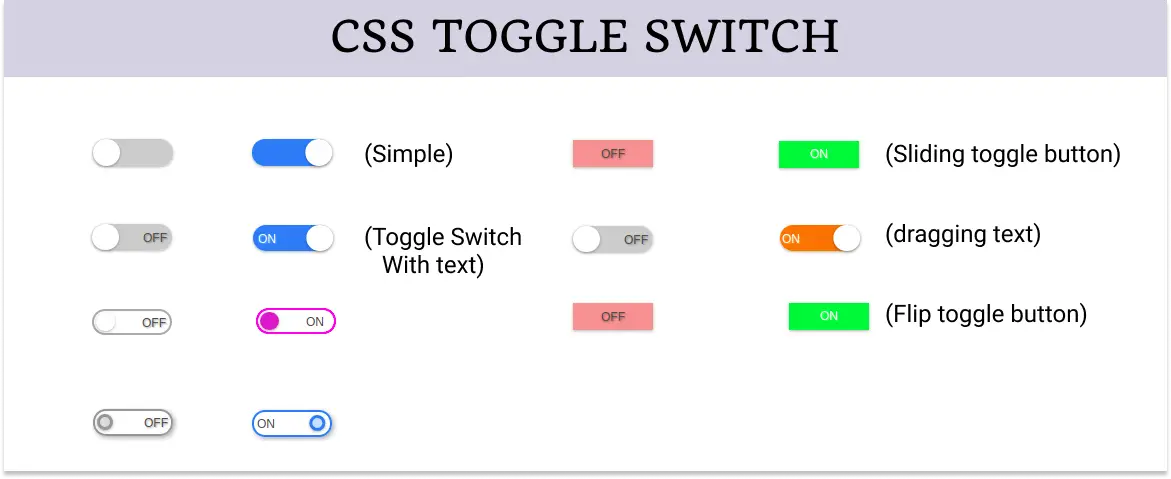
css - How to label both sides of a mat-slide-toggle control in Angular ... Add class mat-slide-toggle-content (which is defined by angular material and applied to the label) to your secondary label and also append following three CSS rules to the label. vertical-align: top; display: inline-block; line-height: 24px; // this is defined in .mat-slide-toggle Top 20 CSS Toggle Switches [With Examples] - LambdaTest The CSS toggle switch is a front-end concept of defining a checkbox in a UI-rich method that works as a toggle between anything you want. For example, you can use the toggle switch to toggle between the dark theme and light theme, or you can use the toggle switch as a "Yes or No" answer for a question. CSS Toggle Switch [ 2022 Updated Version ] with examples - Stackfindover How to Create a html toggle button Step by Step Step 1 — Creating a New Project The first thing we'll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it "as you want". 72 CSS Toggle Switches - Free Frontend Probably a toggle switch concept that no one has tried before. This one is for temperature—options being cold or hot. The idea is to portray the handle as an ice cube for cold and a flame for hot. For hot, the cube moves right and melts at the same time, and a rising flame moves along with it. For cold again, the water forms back into a cube ...
Easy Toggle Switch with HTML and CSS | No Time Dad There isn't any need for JavaScript to create this toggle switch, css gives us everything we need. The Switch__Input selector will hide the checkbox itself, but still allow us to keep track of whether the input is checked or not. You might notice that the selector Switch__Input:checked + .Slider shown below in the css contains a + sign.
Css toggle switch with two labels Download now. ... Tags: css toggle switch codepen , css toggle switch with text, css toggle switch with text codepen , css toggle switch with two labels, pure css toggle switch. You Might Also Like. 15+ CSS Fire Animation Code Example December 23, 2020. CSSで作るToggle Switchを学んだのでさっそく作ってみた.
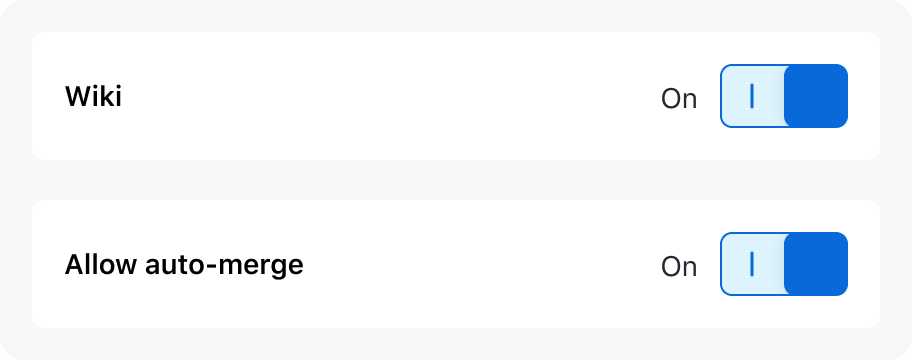
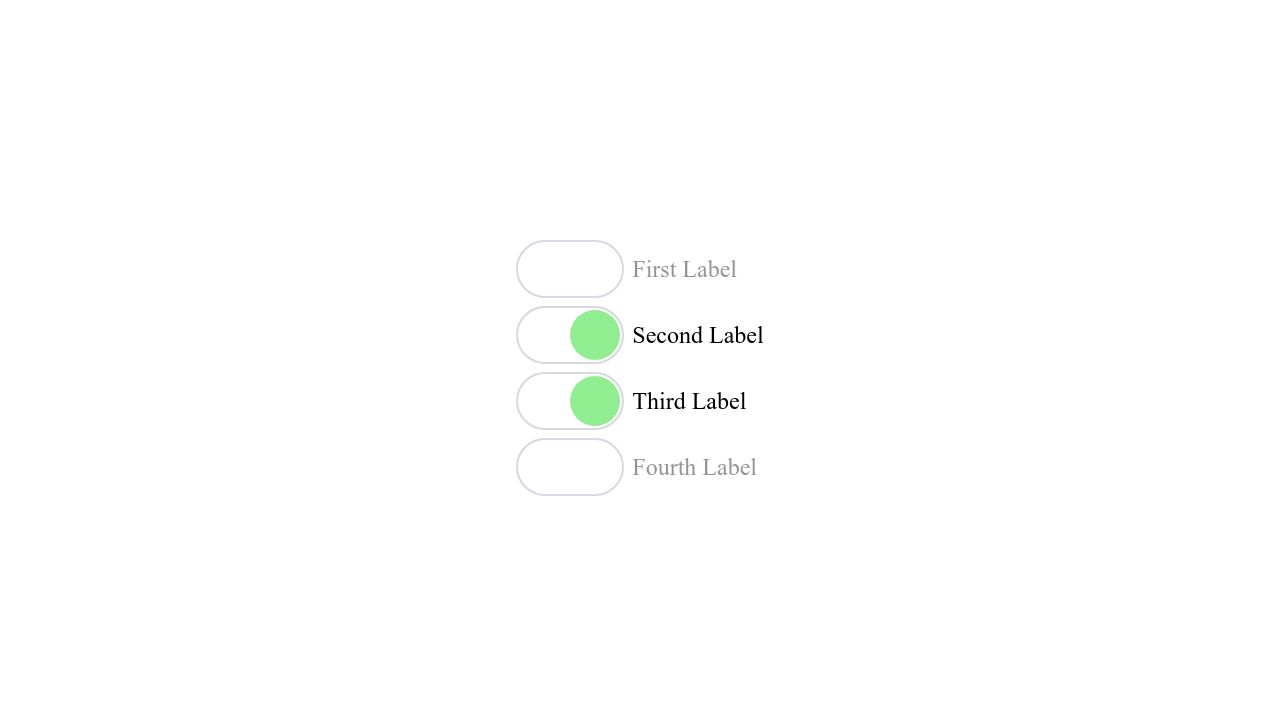
How to connect two options and toggle switch buttons 4 I would like to connect two labels and toggle switches. If you click the toggle switch, it is desired that the switch is activated when you click the respective labels. However, if you click on the same label, you do not want the switch to move. I made a toggle switch along this link . This button works very well.
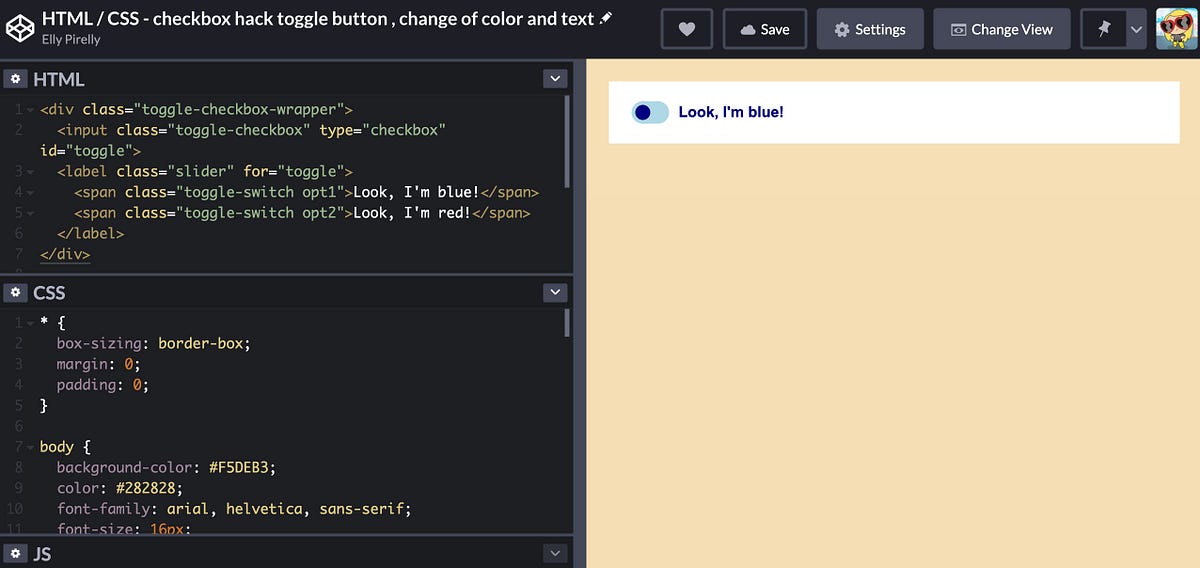
10 CSS Toggle Switch With Text (With Source Code) - tutorialstonight To add text to the toggle button, we just need to add another HTML element inside the toggle button and style it using CSS to make it look like a label.
Css toggle switch with two labels - zkq.grasbeisserforum.de Toggle me As you can see we wrapped all of the elements inside a label tag so that wherever you click it will toggle the checkbox. We also added an empty div tag which will. naruto oc template deviantart. renntech e55 amg for sale aarke bottle ...
Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML:
![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-2.gif)



![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/real-time-testing-4.gif)










![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-switches.jpg)














![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-with-css-only.png)







![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-css-share.png)
Post a Comment for "43 css toggle switch with two labels"