44 how to create labels in html
How to create localizable labels in HTML and JavaScript? 1. Create a label file 2. Add label strings to the label file 3. Request the label file as a JavaScript file by using Resource manager 4. Use localizable labels in HTML and JavaScript This article explains how to create localizable labels for client components and HTML/JavaScript controls. How to create labels in a.js file? The .js file is ... HTML DOM Label Object - W3Schools Label Object Properties. Property. Description. control. Returns the labeled control. form. Returns a reference to the form that contains the label. htmlFor. Sets or returns the value of the for attribute of a label.
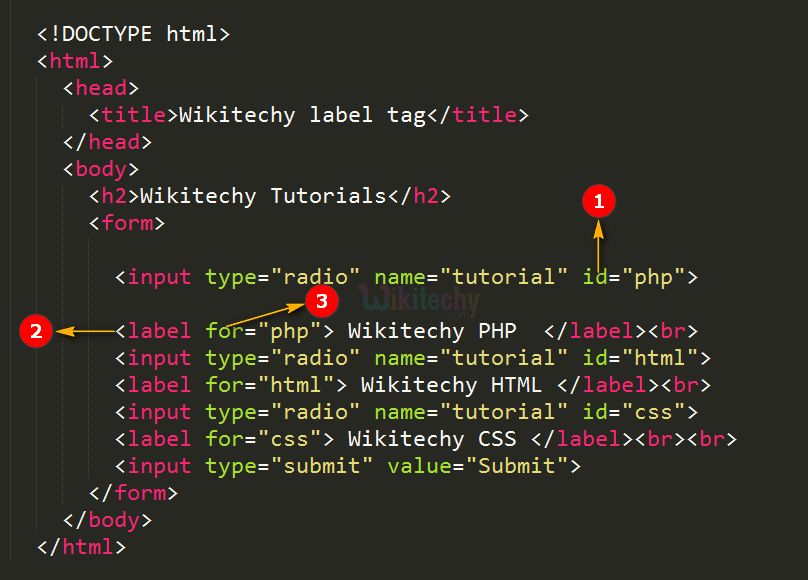
HTML Tag - GeeksforGeeks Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Syntax: form content...

How to create labels in html
Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter. & The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device. How to create label and check box dynamically in JavaScript? We call document.createElement to create a label. Then we call setAttribute to set the for attribute to checkbox. And we set the innerHTML property to add some text to the label. Next, we call createElement again to create an input. Next, we call setAttribute to set the type attribute to checkbox to make it a checkbox.
How to create labels in html. How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. HTML label form Attribute - W3Schools The form attribute specifies the form the label belongs to. The value of this attribute must be equal to the id attribute of a element in the same document. Browser Support Syntax Attribute Values HTML tag HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings How to Control the Width of the Tag - W3docs Create HTML Usa a element. Place the tag with the for attribute and the tag with the id, name, and type attributes inside the element. Enter your name: Add CSS Set the display to "block". Specify the width.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: HTML Label: A Step-by-Step Guide | Career Karma You can also place an field inside a label to associate the input form with the label, instead of using the for attribute. The syntax for this is as follows: Label contents How to Create an HTML Dropdown Menu [+ Examples] - HubSpot It's easy to create a basic dropdown menu in HTML with the element. Let's break the process down step by step below. Step 1: Create a label element. To start, add a element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list. What Does In HTML: Easy Tutorial With Code Example This is moderately helpful on regular desktop and laptop computers, but on touchscreen mobile phones, it makes a huge difference. Click this label to select.
How to Create a Form in Html - javatpoint It is the first tag which is used for creating an Html form. Step 3: Label: Now, we have to define the label, which is used to denote the name for which the element is created. Step 4: Text and Password Field: we can also easily create the text and password fields using input tag with the different value of type attribute. Create Label using HtmlHelper in ASP.Net MVC - TutorialsTeacher Create Label in ASP.Net MVC. The HtmlHelper class includes two extension methods to generate HTML label element: Label () and LabelFor (). We will use the following Student model class. Example: Student Model. public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age ... HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute. Adding Label to Dynamically Created HTML Input - Stack Overflow I think I am missing something in my fundamental understanding of creating dynamic HTML elements with javascript. After trying many of the examples I have found online to similar issues I have decided to post my question. I have a JS function which dynamically creates three input forms but I want to label each of the input boxes.
HTML Tag - W3docs The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to the active element ...
HTML label tag - javatpoint HTML Tag . The tag is used to specify a label for an element of a form. It adds a label to a form control such as text, email, password, textarea etc. It toggles the control when a user clicks on a text within the element.
How to create label and check box dynamically in JavaScript? We call document.createElement to create a label. Then we call setAttribute to set the for attribute to checkbox. And we set the innerHTML property to add some text to the label. Next, we call createElement again to create an input. Next, we call setAttribute to set the type attribute to checkbox to make it a checkbox.
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter.










































Post a Comment for "44 how to create labels in html"