38 chart js doughnut labels
towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Chart.JS is a visualization library that supports numerous plots like Bar charts, Line Charts, Area Charts, Doughnut charts, etc. The best thing is that you are able to customize the layout like the hovered information, scale range, x and y-axis labels, and so on. wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
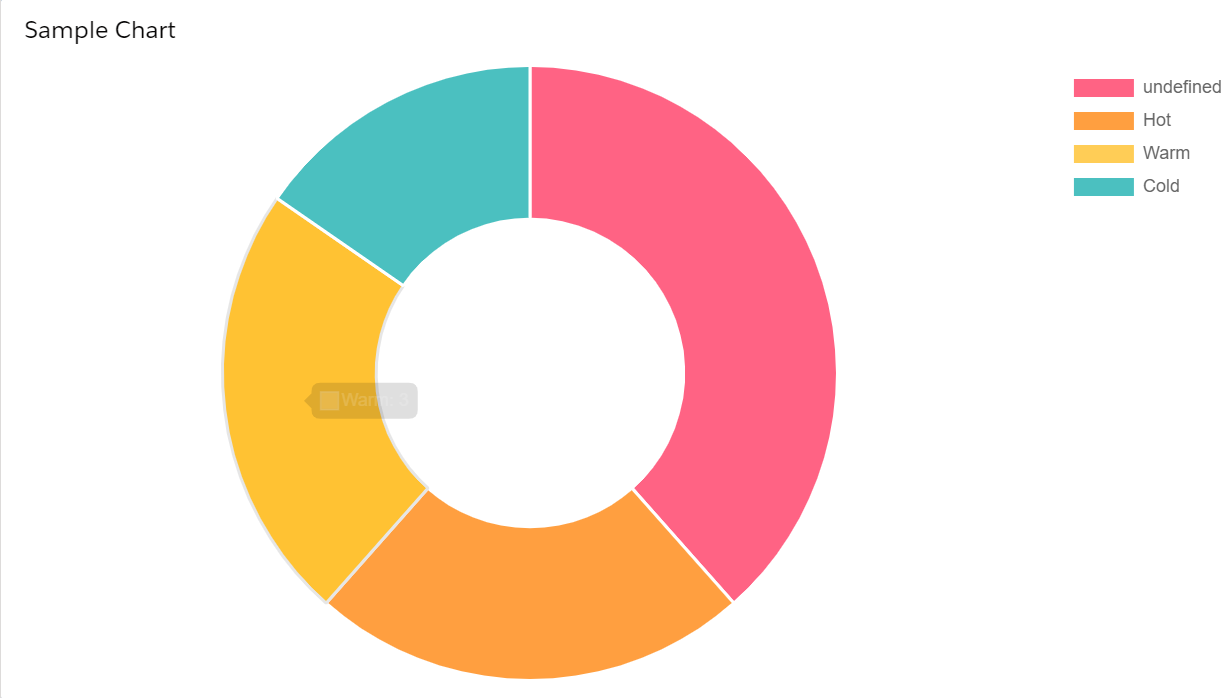
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ...

Chart js doughnut labels
stackoverflow.com › questions › 19847582html - Chart.js canvas resize - Stack Overflow May 23, 2017 · Chart.js uses its parent container to update the canvas render and display sizes. However, this method requires the container to be relatively positioned and dedicated to the chart canvas only. Responsiveness can then be achieved by setting relative values for the container size (example): stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following: tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js:
Chart js doughnut labels. › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js: stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following: stackoverflow.com › questions › 19847582html - Chart.js canvas resize - Stack Overflow May 23, 2017 · Chart.js uses its parent container to update the canvas render and display sizes. However, this method requires the container to be relatively positioned and dedicated to the chart canvas only. Responsiveness can then be achieved by setting relative values for the container size (example):









%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
![Vue.js] 16. use doughnut chart with label plugin](https://blog.kakaocdn.net/dn/bc4s8j/btq1qOxtYOS/XoERIDbALJ9AyF1ZN4dpw0/img.png)



















Post a Comment for "38 chart js doughnut labels"