41 highcharts column chart x axis labels
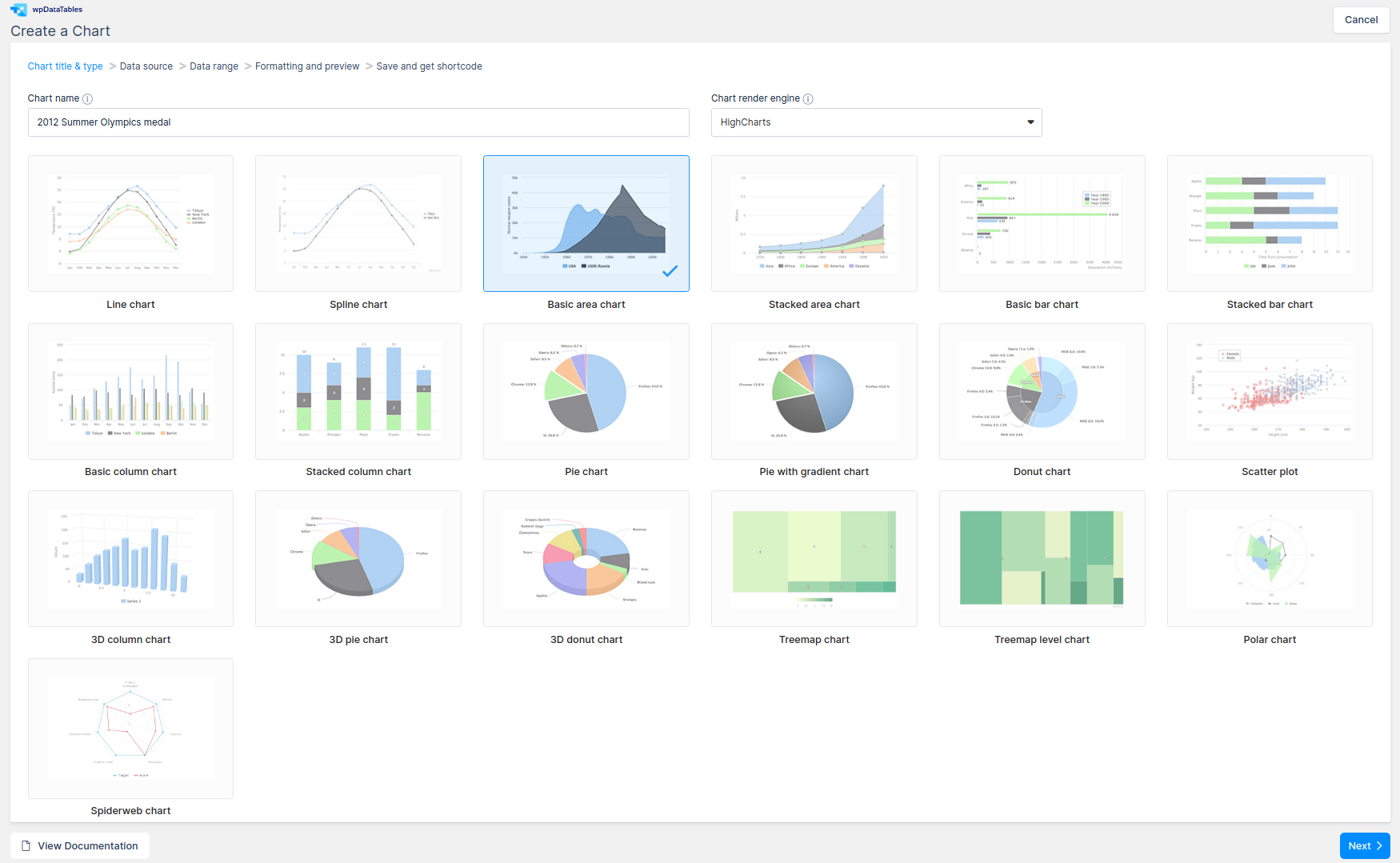
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen Line chart with 500k points | Highcharts.com Using the Highcharts Boost module, it is possible to render large amounts of data on the client side. This chart shows a line series with 500,000 data points. The points represent hourly data since 1965. Click and drag in the chart to zoom in.
Sankey diagram | Highcharts.com Highcharts.chart ('container' ... Logarithmic axis; ... Column with rotated labels; Data defined in a HTML table; Fixed placement columns; Stacked and grouped column;

Highcharts column chart x axis labels
Scatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing olympic contestants by sport, showing how various sports prefer different characteristics. Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ... plotOptions.column.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled
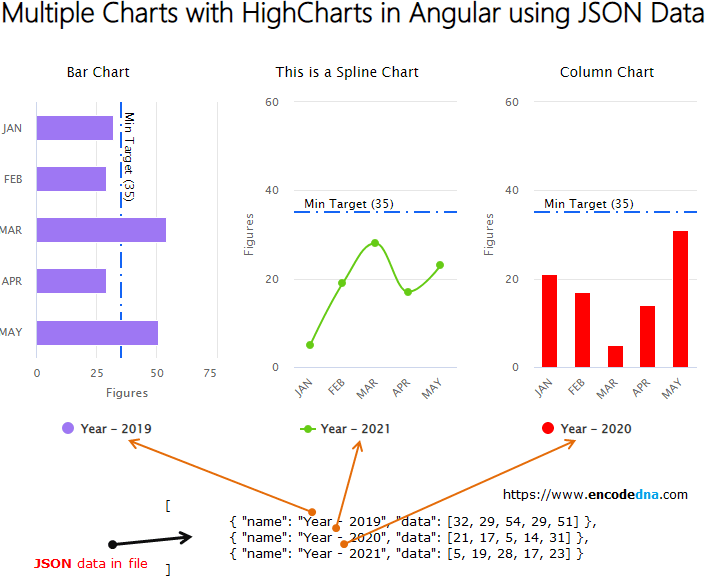
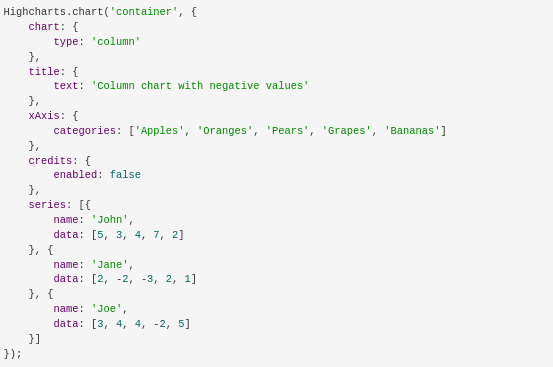
Highcharts column chart x axis labels. Column datetime series and X-axis labels - Highcharts All you have to do is to enable data labels and position them to be under xAxis. After that data labels will look like labels, and if there is enough space display correct value for all data points. Api reference: ... ionsObject Live demo: Mateusz Kornecki javascript - Highcharts X-Axis labels as Text - Stack Overflow No need to do it manually the better solution is just pass type: 'category' in xAxis block. Look below snippet xAxis: { type: 'category', labels: { rotation: -45, style: { fontSize: '13px', fontFamily: 'Verdana, sans-serif' }, } } Share Follow answered Jan 22, 2019 at 13:09 Vikram 171 1 6 Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
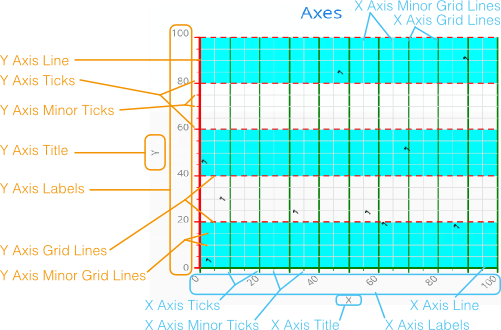
highcharts column labels - Stack Overflow Set the xAxis position to be where you need it and remove the xAxis line. - wergeld Aug 30, 2012 at 17:30 Add a comment 1 Answer Sorted by: 15 Try to use stackedLabels. yAxis: { stackLabels: { enabled: true, style: { fontWeight: 'bold', color: 'gray' }, formatter: function () { return this.stack; } } } Demo reference Share Follow xAxis.labels | Highcharts JS API Reference xAxis.labels The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. If left, the left side of the string is at the axis position. plotOptions.column.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ...
Scatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing olympic contestants by sport, showing how various sports prefer different characteristics.



.png?width=463&name=excelonz%20(1).png)








![Setting the x-axis values [#1321936] | Drupal.org](https://www.drupal.org/files/graph.png)






![Solved]-Highcharts Grouped stack x.axis name + category name ...](https://www.appsloveworld.com/ezoimgfmt/i.stack.imgur.com/AJaFz.png?ezimgfmt=rs:330x162/rscb1/ngcb1/notWebP)





![Solved]-Highchart - change color of one x-axis label only ...](https://www.appsloveworld.com/ezoimgfmt/i.stack.imgur.com/f04OL.png?ezimgfmt=rs:330x264/rscb1/ngcb1/notWebP)





![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)



Post a Comment for "41 highcharts column chart x axis labels"